Colaboratoryを初めて知りました
jupyter notebookをずっとローカルで動かして使ってたんですけど、外出先で使うとノートPCのバッテリーゴリゴリ減るしリモート環境使いたいなぁとか思ってました。
Raspberrypiにjupyterサーバ立ててあーだこーだやってたけどやっぱり所詮らずぴっぴちゃんって感じでなかなか処理が終わらない・・・・
そこでColaboratoryってやつですよ!!!
これGoogleが出してるやつでまぁすごいの。
- 無料
- n1-highmem-2 instance
- Ubuntu 18.04
- 2vCPU @ 2.2GHz
- 13GB RAM
- (GPUなし/ TPU)40GB, (GPUあり)360GB Storage
- GPU NVIDIA Tesla K80 12GB
- アイドル状態が90分続くと停止
- 連続使用は最大12時間
- Notebookサイズは最大20MB
こんなかんじでメモリいっぱいあってさくっと使える・・・
今日初めてしって驚いたので記事にしました。
この書くやつも長く続けばいいなぁ・・・・
最後に
声に反応して返答をしてくれるサイトを今製作中です。名取さなアドベントカレンダーに乗っける予定なので頑張ります!
ディスプレイを片方縦置きにしたらすごいはかどる
全然ブログを更新してない
はやり3日坊主になってしまった・・・・・
なんか日記帳的なものを1日1回つけれたらなぁと思ってます
ディスプレイを片方縦置きにしたんですけど,めっちゃ見やすいですねこれ
横のほうは動画とかコード書くのに使って,縦置きのほうはwebページとかPDFとかまじでみやすいのでめっちゃいいなっておもいました
ぜひアームとか使ってる人は1回やってみて!!!
今日いいなって思ったことでした
Vue.jsでHighLowゲームをつくったよ
Vue.jsとは
Vueの公式ページからのコピペ
Vue (発音は / v j u ː / 、 view と同様)はユーザーインターフェイスを構築するためのプログレッシブフレームワークです。他の一枚板(モノリシック: monolithic)なフレームワークとは異なり、Vue は少しずつ適用していけるように設計されています。中核となるライブラリは view 層だけに焦点を当てています。そのため、使い始めるのも、他のライブラリや既存のプロジェクトに統合するのも、とても簡単です。また、モダンなツールやサポートライブラリと併用することで、洗練されたシングルページアプリケーションの開発も可能です。
リアクティブなことを使って何かをしたい
たまたまハイローゲームの話が友達との間で出たのでそれを実装してみました。
コード
Flaskをサーバに使っているためデリミターを変更しています。npmしろってはなしなんですけどCDNの書き方しかわからんのだわこれが・・・・
作ったゲームのページですHighLow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>HighLow</title> <!-- 開発バージョン、便利なコンソールの警告が含まれています --> <script src="../static/js/Vue/vue.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/siimple@3.1.1/dist/siimple.min.css"> </head> <body> <h1>ハイローゲーム</h1> <div id="app"> <h2>残りのカード</h2> <div class="siimple-grid-row"> <div class="siimple-grid-col siimple-grid-col--0" v-for="card in cards" v-bind:key="card"> [[card]] </div> </div> <h2>現在のカード</h2> <div>[[nowcard]]</div> <div class="siimple-tag siimple-tag--success" v-show="judge">Success!!</div><br> <div class="siimple-btn siimple-btn--red" v-show="!start" v-on:click="Start">Game Start</div> <div class="siimple-btn siimple-btn--red" v-show="start" v-on:click="High">High</div> <div class="siimple-btn siimple-btn--blue" v-show="start" v-on:click="Low">Low</div> </div> </body> </html> <script> var vm = new Vue({ el: "#app", delimiters: ['[[', ']]'], // Flaskのdelimiterとの重複を回避 data: { cards: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13], nowcard: null, start: false, judge: false, message: null }, methods: { draw: function() { var random = Math.floor(Math.random() * this.cards.length); this.nowcard = this.cards[random] this.cards.splice(random, 1) }, High: function() { var before_card = this.nowcard this.draw() if (this.nowcard >= before_card) { this.judge = true } else { this.loseprocess() } this.winCheck() }, Low: function() { var before_card = this.nowcard this.draw() if (this.nowcard <= before_card) { this.judge = true } else { this.loseprocess() } this.winCheck() }, winCheck: function() { if (this.cards.length == 0) { alert("よううぃn!") this.judge = false this.start = false this.cards = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] this.nowcard = null } }, loseprocess: function() { this.judge = false this.start = false this.cards = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] alert("ゲームオーバー" + this.nowcard) this.nowcard = null }, Start: function() { this.draw() this.start = true } } }) </script>
まとめ
さくっとできた
SQLiteを個人的にいじりやすくしてみました
SQLite3を簡単に使いたい
SQLite3を使ってうーんとなった
めちゃめちゃいいライブラリだと思います。簡単にデータベースっぽいことできるのがよい・・・よい
でもなんかSQLiteのコマンドは忘れるわ、接続いちいちしないといけないわで調べるのに時間かかるし(メモとっとけって話だけど)、なにより接続の部分ががががって感じだった
デコレータ使うとどうやらその辺が改善されるとのことでやってみることにした〜ん。プログラムとかオブジェクト指向とか5ヶ月前に知ったばっかりで赤ちゃんだからなんでこんなことしてるの?とか変数の名前わかりにくすぎwwwwってのがあれば切実に教えて欲しいです。
肝心のプログラム
こんな感じです
import sqlite3 import time from datetime import datetime, timedelta, timezone from typing import Dict, List, Tuple import pandas as pd class Handle: def __init__(self, db: str): self.dbpath = db # 1つのレコードを挿入する命令を作るメソッド def __MakeOneInsertOrder(self, table: str, data: List): """ 1つのレコードを挿入する data: 時間は自動でセットされる return: 1レコードのinsert文 """ print("MakeOneInsertOrder start") insert = "INSERT INTO {} VALUES ".format(table) s = self.__TupleMake(data) insert += s print(insert) print("MakeOneInsertOrder finish") return insert # 複数のレコードを挿入する命令を作るメソッド def __MakeSomeInsertOrder(self, table: str, datas: List[List]): """ 複数レコードを挿入する data: 挿入したいデータを入れ子にすること 時間は自動でセットされる return: 複数レコードのinsert文 """ print("MakeSomeInsertOrder start") insert = "INSERT INTO {} VALUES ".format(table) s = [self.__TupleMake(data) for data in datas] s = ", ".join(s) insert += s print(insert) print("MakeSomeInsertOrder finsish") return insert # テーブルを作成する命令を作るメソッド def __MakeTableOrder(self, table: str, columns: List): """ テーブルを新しく作る命令文を作るメソッド columns: 設定したいカラム, dateは自動でつけられる return: create文 """ print("MaleTableOrder start") create = "CREATE TABLE IF NOT EXISTS {} ".format(table) record = "(date DATE PRIMARY KEY" for col in columns: record += ", "+col+" TEXT" record += ")" create += record print(create) print("MaleTableOrder finish") return create def __MakeSelectOrder(self, table: str, hour: int): """ select文を作るメソッド return select文 """ print("MakeSelectOrder start") if hour > 0: hour = self.__CreateTimeStamp() - 3600*hour select = "SELECT * from {} WHERE date > {}".format(table, hour) else: select = "SELECT * from {}".format(table) return select # レコードに挿入するデータ形式に変換するメソッド def __TupleMake(self, data: List): """ リスト形式のデータを()の入れ子に変換する """ print("TupleMake start") time = self.__CreateTimeStamp() s = "({}".format(time) for item in data: s += ", '{}'".format(item) s += ")" print("Tuple finish") return s # タイムスタンプを返す def __CreateTimeStamp(self): """ タイムスタンプを作る """ print("CreateTimeStamp start") now = time.time() JST = timezone(timedelta(hours=+9), 'JST') loc = datetime.fromtimestamp(now, JST).timestamp() print("CreateTimeStamp finish") return loc # sqlite3のコネクションを司るデコレータ # わかっていない部分もあるので今後バシバシ使っていくこと def connectdb(func): from functools import wraps @wraps(func) def _connectdb(self, *args, **kwargs): print("connection start") con = sqlite3.connect(self.dbpath) cur = con.cursor() try: result = func(self, *args, **kwargs, con=con, cur=cur) except sqlite3.Error as e: print('sqlite3.Error occurred:', e.args[0]) result = None finally: con.commit() con.close() print("connection finish") return result return _connectdb @connectdb def MakeTable(self, table: str, columns: List, con=None, cur=None): """ テーブルを実際に作るメソッド """ print("MakeTable start") order = self.__MakeTableOrder(table, columns) cur.execute(order) print("MakeTable finish") @connectdb def InsertRecord(self, table: str, data: List, con=None, cur=None): print("InsertRecord start") if isinstance(data[0], list): order = self.__MakeSomeInsertOrder(table, data) else: order = self.__MakeOneInsertOrder(table, data) cur.execute(order) print("InsertRecord finish") @connectdb def GetData(self, table: str, hour=1, con=None, cur=None): """ データを指定した時間分取得するメソッド hour=0の時は全てのデータを取ってくる return: pandasデータフレーム """ print("GetData start") if table not in self.GetTableList(): print("!!!Error!!! {} is not exist!!!".format(table)) print("GetData finish") return pd.DataFrame() else: order = self.__MakeSelectOrder(table, hour) df = pd.read_sql(order, con) print("GetData finish") return df @connectdb def GetTableList(self, con=None, cur=None): """ 作られているテーブル一覧を返すメソッド """ print("GetTableList start") select = "SELECT * FROM sqlite_master WHERE TYPE = 'table'" cur.execute(select) print("GetTableList finish") return [x[1] for x in cur.fetchall()] @connectdb def UpdateRecord(self, table: str, record: dict, update_data: dict, con=None, cur=None): """ table: テーブル名 record: {"カラム名": "指定するレコードを示すデータ"} update_data: {"カラム名": 変更する内容} """ print("UpdateRecord start") rec_key, rec_val = list(record.items())[0] update_key, update_val = list(update_data.items())[0] order = "update {} set {} = '{}' where {} = {}".format( table, update_key, update_val, rec_key, rec_val) cur.execute(order) print("UpdateRecord finish") @connectdb def DeleteTable(self, table: str, con=None, cur=None): """ table: 削除したいテーブル名 """ print("DeleteTable start") # テーブルの削除 cur.execute("DROP TABLE {}".format(table)) # 空き容量の解放 cur.execute("VACUUM") print("DeleteTable finish") @connectdb def DeleteRecord(self, table: str): pass
デコレータを使ったところ
# sqlite3のコネクションを司るデコレータ # わかっていない部分もあるので今後バシバシ使っていくこと def connectdb(func): from functools import wraps @wraps(func) def _connectdb(self, *args, **kwargs): print("connection start") con = sqlite3.connect(self.dbpath) cur = con.cursor() try: result = func(self, *args, **kwargs, con=con, cur=cur) except sqlite3.Error as e: print('sqlite3.Error occurred:', e.args[0]) result = None finally: con.commit() con.close() print("connection finish") return result return _connectdb
wrapsを使うとどうなるのかよくわかってない・・・データを保持できるとかなんとか書いてあったけどいまいち現象が掴めないって感じです
_connectidb(self, *args, **kwargs)にself入れ込んだことでself使えるようになってはっぴーって感じ!
デコレータ自体を書ける気がしない・・・・この書き方なんかこんがらがりませんか????
これ以外のメソッドは大したことしていないので見たらすぐわかると思います。
まとめ
いい感じで動いているので嬉しい
自動でHTMLを生成してくれるサイトがでました
なんかMicrosoftがすごいものを出しました
Sketch2Code(https://sketch2code.azurewebsites.net/)です
こんなページを作りたい!っていうページの構成を紙に書いて写真をこのサイトにアップロードするだけでソースが出来上がるとのこと…
jsと一体型になってるvue.jsとかだと使えないとは思うけど雛形つくって修正って形を取ればだいぶぽいものを作れる気がします。HTMLでうんうん悩んでる時間を削減できることはいいこと?だと思います?いいのかな?自分はHTML全然わからないのでいいと思います
使って何か作れたらいいな〜とか思ってます
簡単な作ったもののまとめサイトとか…?
最近fusion360入れて遊んでるので3Dモデル置くところにしてもいいかも…?
そろそろ3Dプリンターで遊んでいる様子の記事を書きたいですね…って事で今日はおわりです
Vtuber Land開演プレミアムパーティに行ってきました
9/17によみうりランドであったVtuberのイベントに行ってきました〜
アトラクションにVtuberの実況がつけられててめちゃめちゃ面白そうでした(9/24がにじさんじdaysでそれが一番な目的なのでまだアトラクションにはのってません)
プレミアムグッズはタオルでした!

めちゃめちゃ手触りいいですこれ…何しろ委員長が可愛すぎる…
トークイベントはしずりん先輩と猫宮ひなたちゃんが永遠に可愛かった…あとでろーんと委員長の身長の対比が刺さりました…くぅ〜オタクでよかった…JK組の2人が3Dモデル実装されたことによって今までこんな動きだったのか〜ってのが伝わってきてよかった〜個人的にはしずりん先輩が3Dになったことでマイパースさが可視化?っていうか目でも声でも感じられたのでよかったなーって思いました〜
ミライアカリちゃんが上から下ネタを言わないように!と念押しされたんだよ〜って言っててそんなに言われたの???って感じで面白かったです〜
最近ほんとにおじさんじとかにじさんじとか名取とかしか見てなかったのでまた見る幅を戻していければな〜と思っています(webアプリ作ったりPython触ったりの方がお熱でした)
9/23,24はにじさんじオンリーの#にじそうさくとにじさんじdaysがあるので楽しみー
それではこの辺でキモオタは失礼します
もう少しIRKitで遊びます
最近1日1食生活を1週間ほど続けていたのですがふらふらします...できる人とできない人がいるようです.自分はやるとそのうち倒れると思います.
倒れないように!とご飯を満足するまで食べたらやる気が出てきたので新しいwebアプリでも作ってみようかと思います!!!
前回IRKitのwebアプリを作ったんですけど部屋のエアコンがたまについてなかったり,電気が消えなかったりしたのでIoT?的なことと絡めてもうちょっといい感じのwebアプリを作って行きます
使いたいものとしては
vue.js
cgiを使う理由としてはDjangoとかFlaskとかも使ってもいいけどこんなしょぼいアプリケーションにフレームワークを使うほうが労力かかるかなとおもったからです.テンプレート使うほど何枚もhtml書かなきゃいけないことはないと思うんだ~~~~
かなと思っています.
vue.jsはまだよく調べていないのですがどうやらページのリレンダリングを自動的にやってくれるらしいとのこと.ボタンの追加とかwebサーバからのレスポンスによる動作が多くなりそうなのでIRKitのアプリを作るにはいいのではないかなと思っています.(実は友達がこれ面白そうだよっていって来たからなんとなく使ってみたいだけ)
pyhtonではCRUD(生成,読み取り,更新,削除)の実装ができたらいいなぁとwebAPIとしては機能が少なすぎるし意味がないかもしれないけどはじめはモノを作ってみてから考えたいと思います.これが意味のない努力だとしても使えるものができていればそれでいいと考えています.
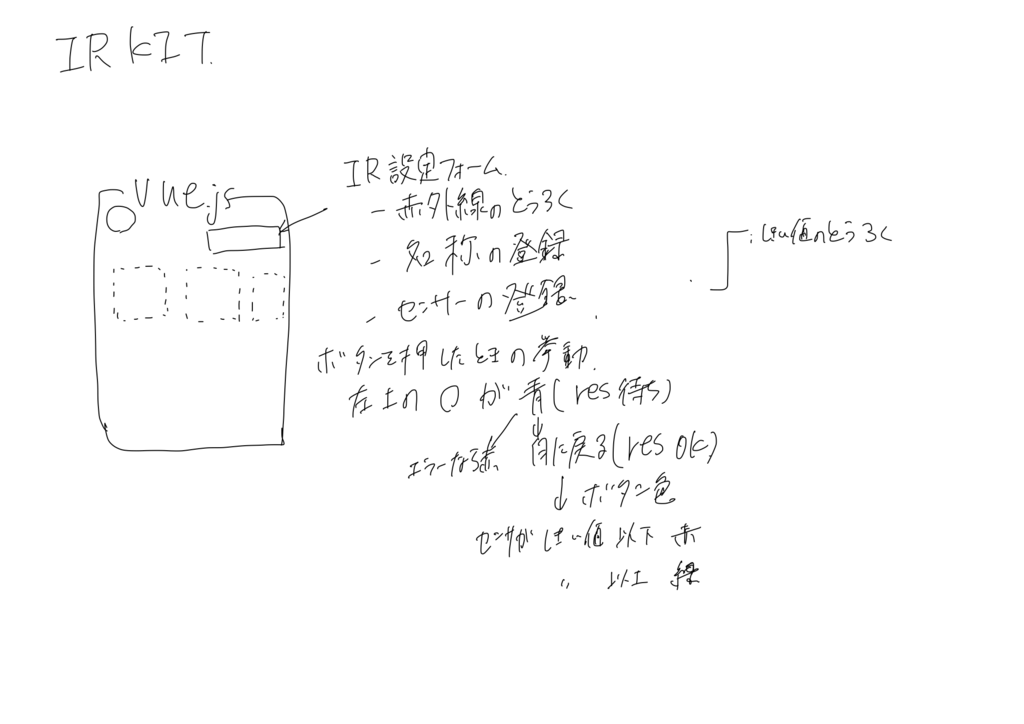
完成図みたいなものをiPadProで書きました.結構雑ですが方針にはなりそうです

.