自分のホームページを大幅にリニューアルした
napochaan.com を作りました。
ひそなさんに書いていただいたイラストを大きく出してアニメーション多めな HP にしました。
仕様技術
- Next.js
- next-themes
- vanilla-extract
- react-spring/web
- radix-ui
- cloudflare pages
- cloudflare images
- ChatGPT
- これは技術なのか...?
- 文言は大体考えてもらった。かなり助かった。
ダークテーマ・ライトテーマ対応、a11y 対応をした
vanilla-extract と next-themes を使用してダークテーマ・ライトテーマ対応を行い、radix-ui を使用して a11y 対応をした。
ダークテーマ・ライトテーマ対応
next-themes で状態管理をしている。css variables でテーマを動的に差し替えできるようにしていて vanilla-extract の createGlobalTheme — vanilla-extract を使って実現している。
www.napochaan.com/light.css.ts at main · napolab/www.napochaan.com · GitHub www.napochaan.com/dark.css.ts at main · napolab/www.napochaan.com · GitHub
a11y 対応
最近 charcoal にコントリビューションしておりそこでは react-aria を使っているので初めはそれでやっていたのですが、next-themes と相性が悪かったのと scroll に対する hook が存在しなかったので使うのをやめた。
最終的には Primitives – Radix UI を使用した。こっちには Scroll Area – Radix UI という component が存在し react-aria でできることはカバーできていた上に SSRProvider でラップする必要がなかったためこちらに移行した。
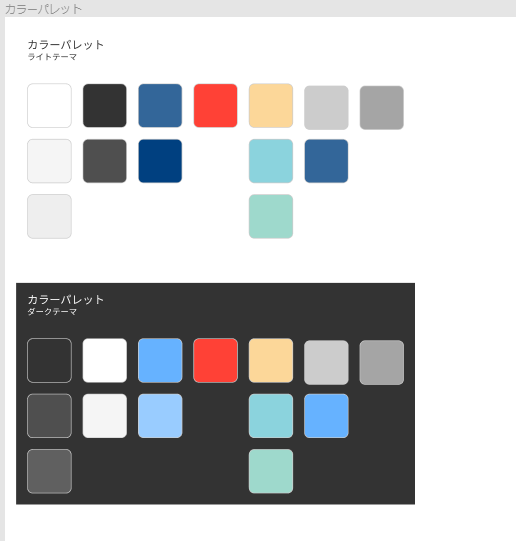
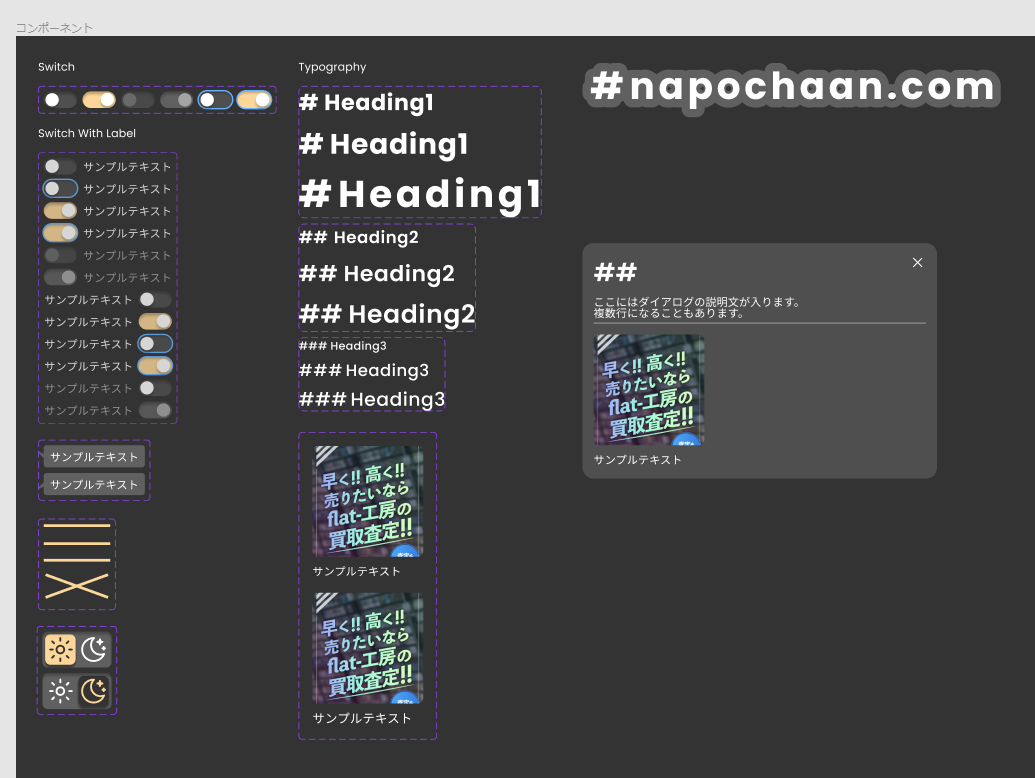
figma を勉強できた
何もわからない状態だったが figma 自体がかなりわかりやすく、カラーパレットとコンポーネント、コンポーネントバリアントは理解できた。プラグインまわりはまだあまりよくわかってない。
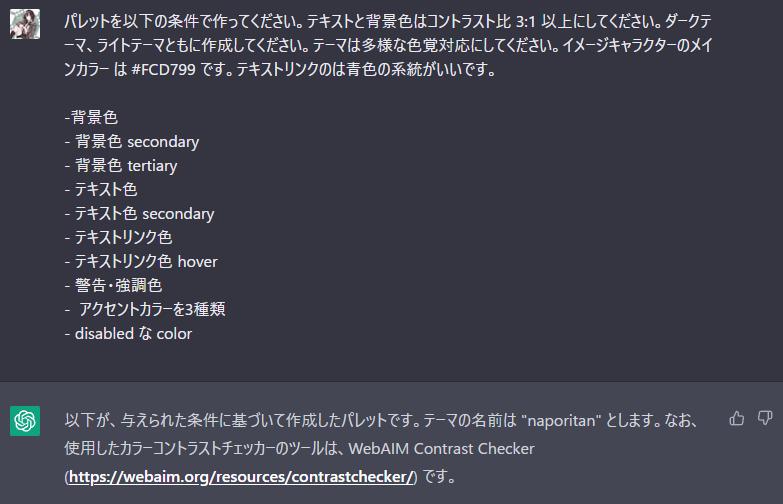
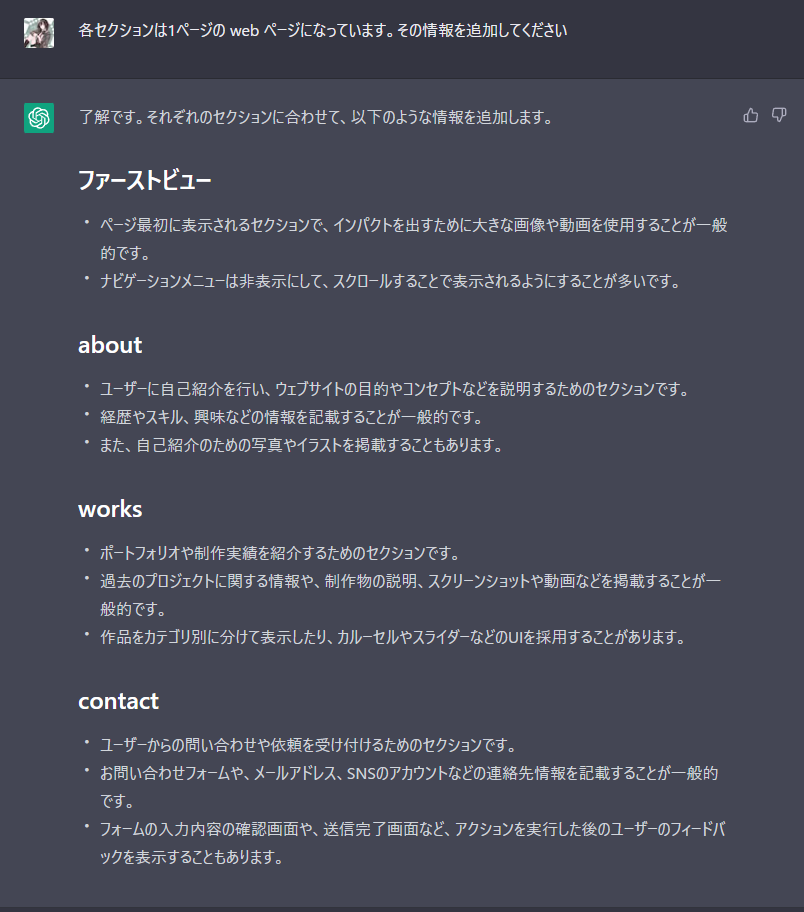
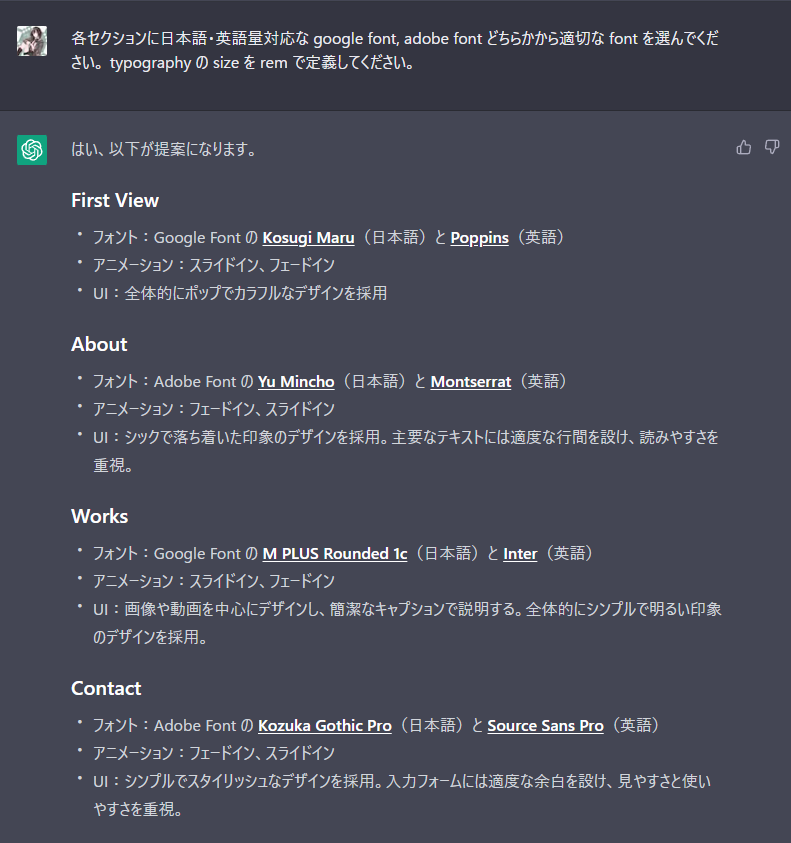
ChatGPT に文言とカラーパレットと構成を考えてもらった
テーマカラーと雰囲気を提示すると文言やパレットが生成できて便利だった。figma に起こした後微調整はしたが..... やり方が悪いのか生成するたびにパレットがちょっとづつ変わるので困った。
おわりに
これとは別に HP をつくろうというプロジェクトがあったときに figma がわかりません・デザインができません!というのはフロントエンドエンジニアを主戦場でやってるのにかなり良くないなぁと思ったためとりあえず全部やった。
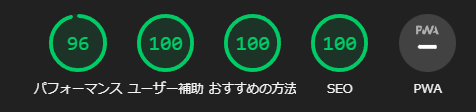
あんまりなんもしてないけど Next.js と cloudlare pages 使ったら lighthouse のスコアがめっちゃ上がったw